
سلام خدمت دوستان عزیز این سری هم در خدمت شما هستیم با یک آموزش ساده و زیبا می خوایم طرح یک تصویر از قاب خارج شده رو باهم ایجاد کنیم شاید ترفند جالبی باشه که روی تصاویر دیگه مون هم نیز اینکارو انجام بدیم عینه سادگی من دیدم بیشتر هم از این روش استفاده شده و خیلی راحتِ امید وارم از این آموزش خوشتون بیاد….
مشخصات آموزش امروز
سطح:مبتدی
زمان:۳۰ دقیقه
نرم افزار: فتوشاپ سی اس ۶
مرحله ی اول
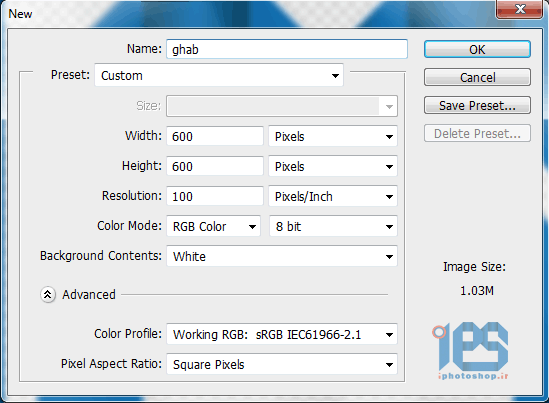
برای شروع یک سند جدید با ابعاد زیر ایجاد کنید..!
اسم این سند رو Backبنامید
حالا این سند رو با رنگ زیر پر کنید
d3d3d3
سپس ابزار زیر رو انتخاب کنید
حالا مانند تصویرزیر این قسمت رو انتخاب کنید
حالا یک لایه ی جدید ایجاد کنید
سپس این قسمت رو با رنگ سفید پر کنید و سپس همین لایه رو انتخاب کنید و به مسیر زیر برید
Filter>>Blur>>Gaussian Blur
حالا اسم این لایه ی روشن روLight بنامید
همون جور که می بینید عدد ۱۲۰ رو وارد کنید و اوکی رو بزنید تصویر شما باید مشابه تصویر پس زمینه ی تصویر بالا باشه
مرحله ی دوم
رنگ زیر رو انتخاب کنید
۲۳۹۶ee
ما با این رنگ کار خاصی نمی خوایم انجام بدیم فعلا نیاز که ازپس زمینه متمایز باشه
حالا ابزار زیر رو انتخاب کنید…
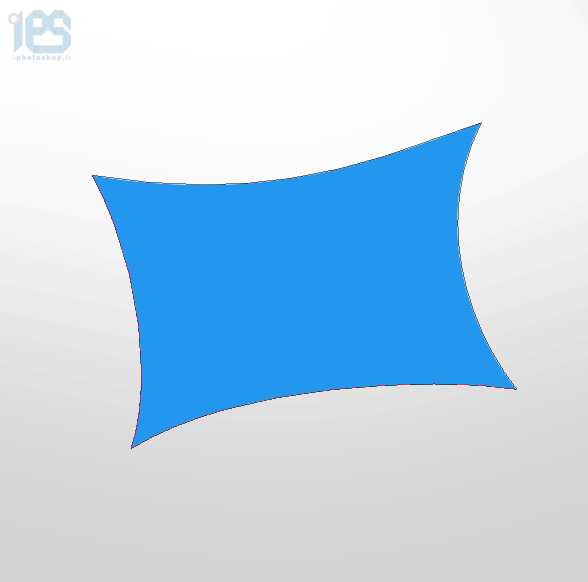
و یک شکل مانند تصویر زیر ایجاد کنید
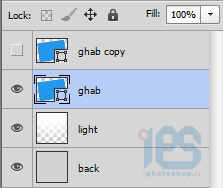
اسم این لایه ی رنگی روGhab بنامید
حالا یکبار کلید های زیر رو بزنید تا یک کپی از این تصویر داشته باشیم
Ctrl+j
حالا مانند تصویر بالا چشمک لایه ی کپی شده رو خاموش کنید لایه ی اصلی شکل ابی رو انتخاب کنید و یکبار کلید های زیر رو بزنید
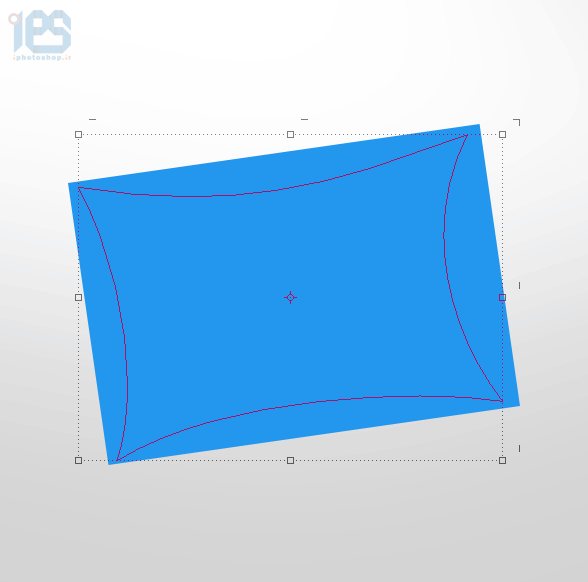
Ctrl+t
سپس به روی تصویر در قسمت مرکزی فتوشاپ رفته و کلیک راست کنید گزینه ی وارپ رو انتخاب کنید
خب حالا شکلتون رو مانند شکل من با وارپ تغییر بدید
حالا چشمک لایه ی کپی شده روشن کنید وسپس با زدن کلید های زیر این لایه ای که وارپ کردیم رو کوچیک تر از تصویر اصلی که ایجاد شده بکنید خیلی کوچیک نباشه ها
دقت کنید که من چشمک لایه ی کپی شده رو روشن کردم و اون خط هایی که می بنید ماله لایه ی وارپ شده بهتون نشون دادم ک چقد کوچیک باید بشه
مرحله ی سوم
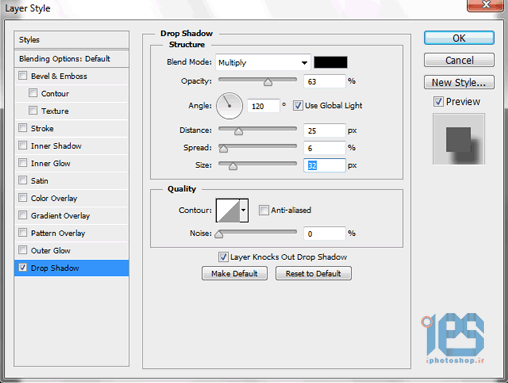
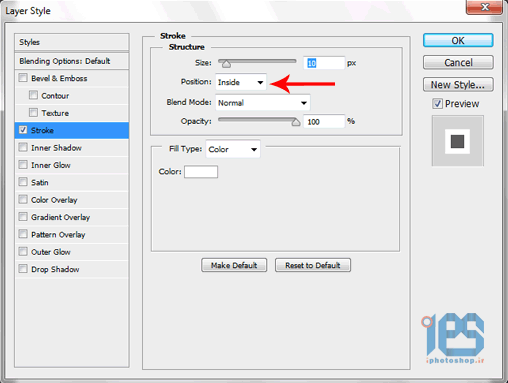
حالا این استایل رو به لایه ی وارپ شده بدید دقت کنید به لایه ی کپی شده ندید
خب اینم بگم که این اعداد با توجه به نحوه ی کشیدن شکل شما ممکنه تغییر بکنه پس هر وقت دیدید تصویر شما جوری مثه تصویر زیر شده اوکی کنید…
دقت کنید تا اینجای آموزش خودش یک آموزش جدا بود که یکی از دوستان درخواست داده بودن چطوری میشه سایه داد به اجسام دقت کنید این روش یکی از قشنگ ترین روش ها برای سایه دادنه که من فقط خواستم بهتون نشون داده باشم و بگم که خیلی قشنگ تر هم میشه ازش استفاده کرد
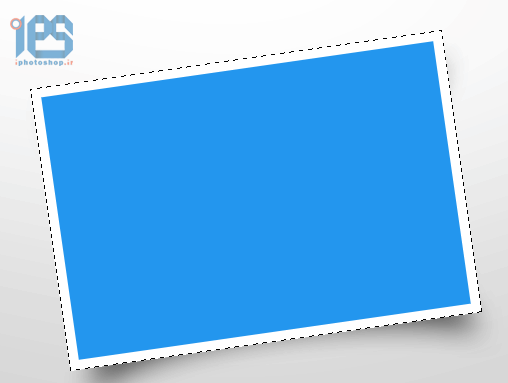
حالا لایه ی کپی شده ی تصویر رو انتخاب کنید و این استایل رو بهش بدید….!
حالا تصویر شما باید تا اینجا این شکلی شده باشه
عین سادگی خیلی قشنگ شده اگه خلاقیت داشته باشید قشنگتر هم میشه بستگی به خودتون داره
مرحله ی چهارم
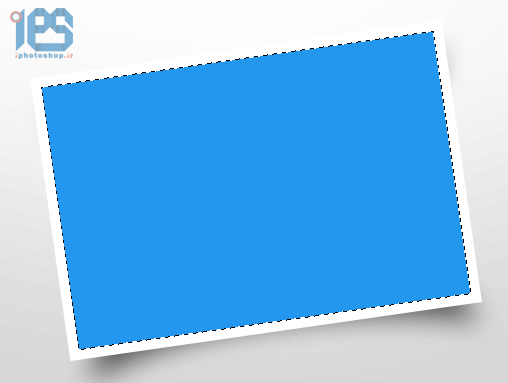
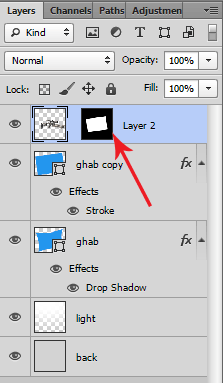
حالا محیط لایه ی کپی شده رو به صورت سلکت شده در بیارید مانند تصویر زیر
الان ما می خوایم یه تصویر وارد این محیط سلکت شده بکنیم چیکار کنیم که این استروک سفیدی که ما داریم زیر تصویر ما نره برای اینکار شما به مسیر زیر برید ….!
Select>>Modify>>Contract
سپس در پنجره ی باز شده عدد ۹رو بزنید و اوکی کنید
همونجوری که بعد اوکی کردن مشاهده می کنید انتخاب ما کوچیک تر میشه و این عدد با توجه به استروک و اندازه ی شکل باید تغییر کنه این شد تصویر من تا اینجا
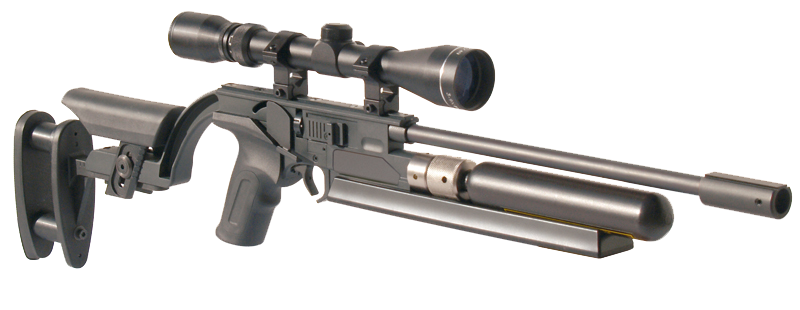
خب حالا تصویری که براتون در دوربر کردم رو دریافت کنید (ابتدا روی تصویر کلیک کنید سپس وقتی در اندازه ی واقعی نمایان شد سپس ذخیره سازی کنید)
کاشکی یکی از اینا داشتم ![]() حالا وقتی که وارد فتوشاپش کردید با زدن کلید های زیر
حالا وقتی که وارد فتوشاپش کردید با زدن کلید های زیر
Ctrl+A
کل محیط تصویر اسلحه رو به صورت سلکت شده در بیارید و سپس یکبار کلید های زیر رو بزنید
CTRL+C
حالا به لایه ی آموزشمون برید و یکبار کلید های زیر رو بزنید
SHIFT+CTRL+ALT+V
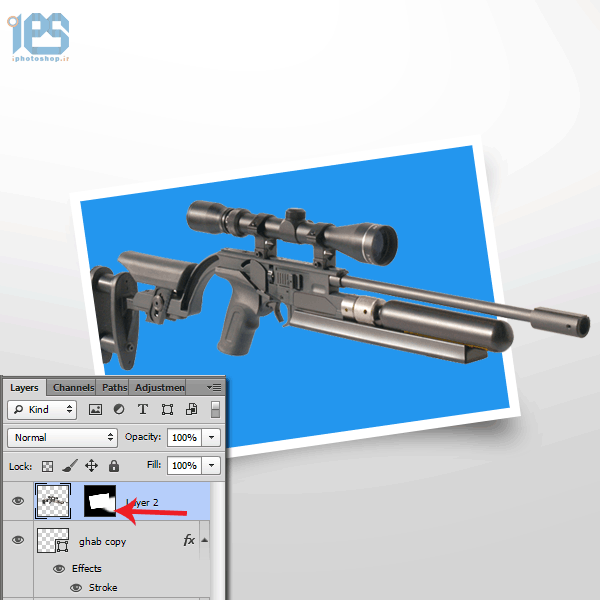
اینکار باعث میشه این تصویر اسلحه ی ما توی اون محیط سلکت شده پِست بشه یعنی به شکل زیر
یعنی الان به تصویر اسحله ی شما یک لایه ی ماسک داده شده که اضافات اسحله رو خودش پاک کرده
حالا بازدن کلید های زیر اسلحه رو یکم کوچیک تر کنید
CTRL+T
جوری که انتهای اسلحه توی قاب باشه حالا رنگ مشکی رو انتخاب کنید سپس ابزار پاک کن رو انتخاب کنید حالا لایه ی ماسک رو انتخاب کنید همونی که مشکیه
حالا باید با پاک کن جوری جوری ماسک رو پاک کنید که جلوی اسلحه مشخص بشه مانند تصویر زیر
می تونه بجای اسلحه تصویر دُر بر شده ی یک ماشین باشه که یه چرخش بیرون زده یا یک آدم باشه که قسمتی از بدنش بیرون باشه بستگی به سلیقه ی خودتون داره….
می تونید با عوض کردن زمینه ی آبی رنگ با سایر رنگ های دیگه چیز جالب تری رو خلق کنید یا متنی رو اضافه کنید
اینم تصویر نهایی آموزش
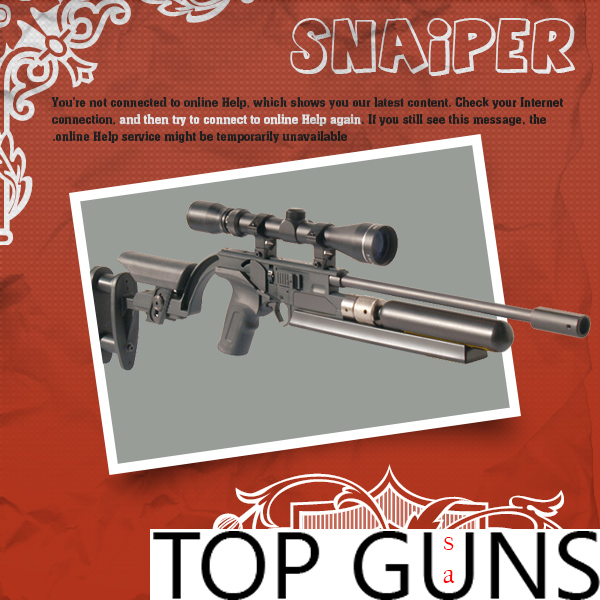
اینم یه تصویر دیگه ک یکم خلاقیت به خرج دادم و تغییری درش ایجاد کردم شما هم خلافیتتون رو خرج بدید
من یکم متن از قسمت هیلپ ویندوز برداشتم یکم رنگ و یکم براش شد این حوصله نداشتم ریز کاریاشو انجام بدم و فقط خواستم بگم خلاقیت داشته باشید می تونید حرفه ای ترش کنید
ببینم شما چیکار می کنید سعی کنید بجای اسلحه در سری بعد تمرینتون از یک شکل دیگه ای استفاده کنید در پناه حق موفق باشید…..
برای دیدن نظرات بیشتر این پست روی شماره صفحه مورد نظر در زیر کلیک کنید:
شما نیز نظری برای این مطلب ارسال نمایید:




































 آمار
وب سایت:
آمار
وب سایت:

بخش نظرات برای پاسخ به سوالات و یا اظهار نظرات و حمایت های شما در مورد مطلب جاری است.
پس به همین دلیل ازتون ممنون میشیم که سوالات غیرمرتبط با این مطلب را در انجمن های سایت مطرح کنید . در بخش نظرات فقط سوالات مرتبط با مطلب پاسخ داده خواهد شد .