
آموزش ساخت کاور حرفه ای آبرنگ برای شبکه های اجتماعی

با سلام و درود خدمت کاربران فهیم آی فتوشاپ . این بار در خدمتتون هستیم با آموزشی در رابطه با ساخت کاور برای شبکه های اجتماعی که استایل اون به صورت متن هست و جزو دسته های افکت های متنی قرار میگیره و مناسبت آموزش و طرح اون استایل جدید وبسایت آی فتوشاپ نیز میباشد . برای انجام آموزش با ما باشید .
شرح آموزش :
سطح آموزش : متوسط – حرفه ای
مدت زمان انجام : ۲۵ دقیقه
برنامه : adobe photoshop cs 6
تصویر نهایی به شکل زیر خواهد بود :
میتوانید ان را مطابق اسم و سلیقه ی خود برای کاور های شبکه های اجتماعی خود استفاده کنید.
منابع
دانلود فونت مورد نظر + دانلود استوک مورد استفاده
پسورد فایل های زیپ : ( www.iphotoshop.ir )
گام اول
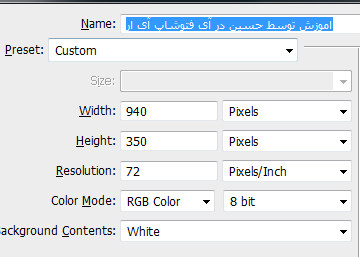
ابتدا فتوشاپ را باز کنید . سپس به سراغ file/new بروید و اندازه کاور مد نظر خود را بدهید. ما کمی بزرگتر از سایز استاندارد شبکه اجتماعی فیس…در نظر گرفتیم .
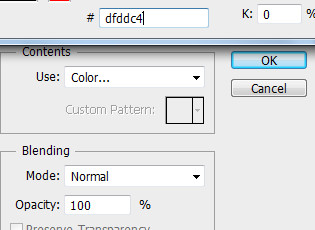
 پس از ایجاد لایه به سراغ edit/fill بروید و سپس use را بر روی color قرار دهید. در پنجره ظاهر شده انتخاب رنگ کد dfddc4 را بزنید و سپس اوکی نمایید.
پس از ایجاد لایه به سراغ edit/fill بروید و سپس use را بر روی color قرار دهید. در پنجره ظاهر شده انتخاب رنگ کد dfddc4 را بزنید و سپس اوکی نمایید.
رنگ زیر را به خود میگیرد.
گام دوم
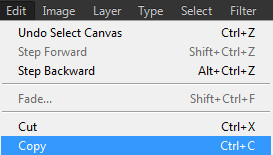
عکس را از منابع بالا دریافت کرده و با فتوشاپ باز نمایید. سپس به قسمت select / all بروید و بعد از آن به قسمت edit/copy بروید.
![]()
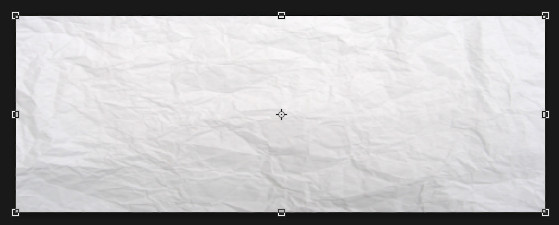
 از سربرگ های بالای فتوشاپ به قسمت اصلی باز گردید و در آنجا edit/paste را بزنید. در ابتدا عکس بسیار بزرگتر از کاور میباشد. با زدن ctrl+T عکس را کوچک و اندازه ی محیط کاور دربیاورید.
از سربرگ های بالای فتوشاپ به قسمت اصلی باز گردید و در آنجا edit/paste را بزنید. در ابتدا عکس بسیار بزرگتر از کاور میباشد. با زدن ctrl+T عکس را کوچک و اندازه ی محیط کاور دربیاورید.
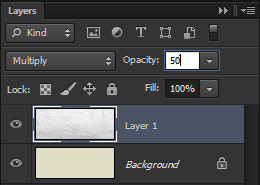
 حالت لایه آن را به multiply و میزان کدری را به ۵۰ درصد کاهشد بدید.
حالت لایه آن را به multiply و میزان کدری را به ۵۰ درصد کاهشد بدید.
گام سوم
T را زده و متن مورد نظر خود را تایپ کنید. قبل از تایپ به نکات زیر توجه کنید
۱ – ابتدا فونت را از منابع بالا که دریافت کرده اید نصب کنید. ( copy at C:windows:font )
2 – با همین فونت متن مورد نظر خود را تایپ کنید. ۳ – رنگ فونت فرقی نمیکند ولی مشکی را در نظر بگیرید تا هماهنگ باشد و نمایش ان بهتر شود.
۴ – کلمه های مهم را با سایز بزرگتر و کلمه های غیر مهم تر و تعریفی را با سایز کوچکتر تایپ نمایید.
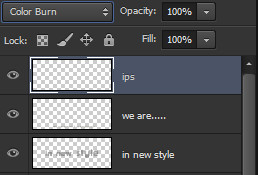
۵ – هر کلمه را در یک لایه قرار دهید . ![]()
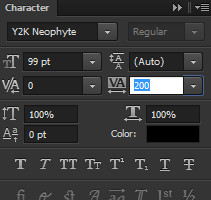
![]() دقت کنید که قبل از انتخاب متن مورد نظر ابتدا از قسمت windows تیک Character رو بزنید و میزان فاصله ی بین هر حروف را به ۲۰۰ افزایش بدهید.
دقت کنید که قبل از انتخاب متن مورد نظر ابتدا از قسمت windows تیک Character رو بزنید و میزان فاصله ی بین هر حروف را به ۲۰۰ افزایش بدهید.
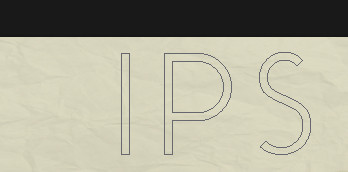
 به مناسبت قالب جدید ما متن زیر را تایپ کرده ایم .
به مناسبت قالب جدید ما متن زیر را تایپ کرده ایم .
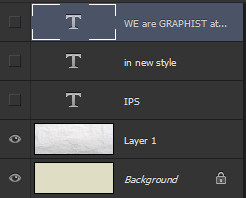
حال چشمی لایه های مورد نظر را بر میداریم و بر روی بالاترین لایه کلیک می کنیم.
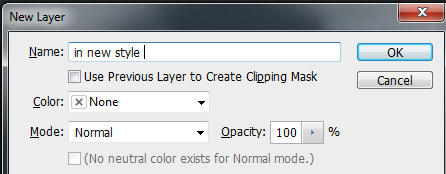
سپس به قسمت layer/new / layer میرویم و یک لایه جدید ایجاد مینماییم. نام آن را متنی که میخواهید ادیت کنید قرار دهید.
گام چهارم
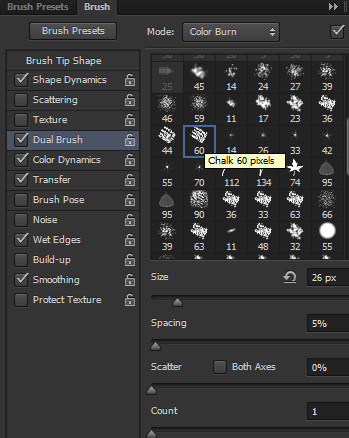
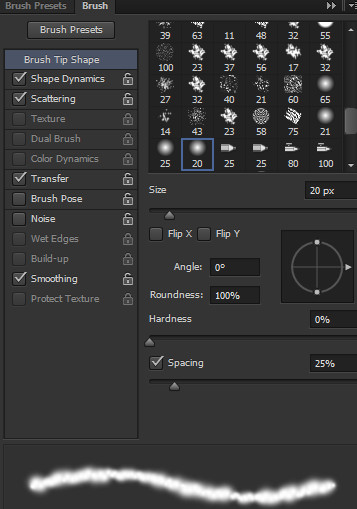
قبل از انجام هر کاری ابتدا brush tool رو از سمت چپ انتخاب کنید تا فعال شود. سپس به قسمت windows/brush بروید و تیک براش را بزنید و یا f5 را انتخاب نمایید.
![]() مبنای تغییرات بر اساس adobe photoshop cs 6 میباشد ولی ما با نگه داشتن موس بر روی براش ها نام ها را برای شما به نمایش دراوردیم تا اگر فتوشاپی غیر از cs6 دارید بتوانید ان براش را پیدا کنید.
مبنای تغییرات بر اساس adobe photoshop cs 6 میباشد ولی ما با نگه داشتن موس بر روی براش ها نام ها را برای شما به نمایش دراوردیم تا اگر فتوشاپی غیر از cs6 دارید بتوانید ان براش را پیدا کنید.
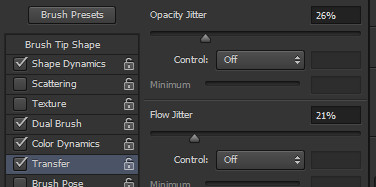
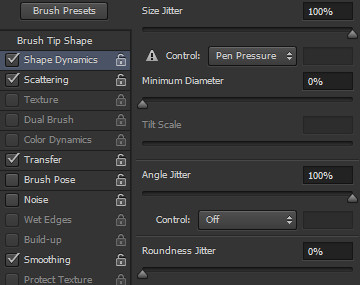
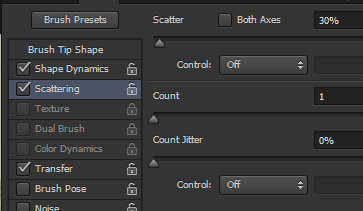
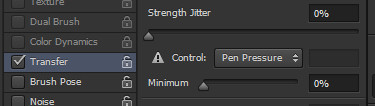
تغییرات زیر را انجام دهید.
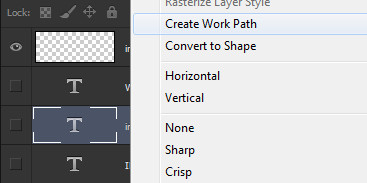
حال بر روی لایه ی متن مورد نظر خود بروید و بر روی ان کلیک راست نمایید و گزینه ی create work path را بزنید.
سپس در قسمت جعبه رنگ ها در سمت چپ و انتهای نوار ابزار فتوشاپ تغییرات زیر را اعمال کنید. جعبه بالایی کد رنگ a6a6a6 و جعبه پایینی ۴۲۴۲۴۲ که البته جعبه هارا را با نام foreground color و background color میشناسیم .
حال حالت لایه بالایی که را به color burn تغییر میدهیم.
سپس ابزار path selection tool رو انتخاب میکنیم .
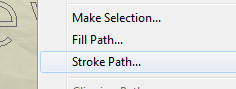
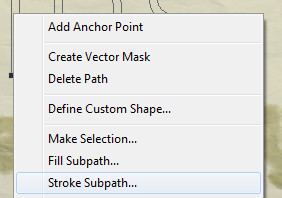
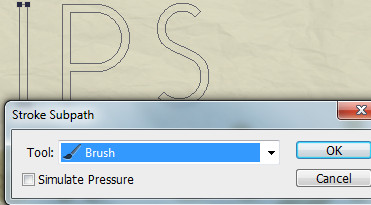
بر روی متن کلیک راست میکنیم و storke path را میزنیم.
در کادر نمایش داده شده brush را انتخاب میکنیم و اوکی میکنیم. شکل زیر ماه عسل کار خواهد شد.
نکته :
{ در صورتی که بعد از زدن storke path کادری نمایش داده نشد کافیست یکبار بدون دست زدن به چیزی به سراغ file/save as بروید و با فرمت psd ذخیره کنید وفتوشاپ را ببندید و سپس بر روی psd کلیک کرده و ان را با فتوشاپ باز نمایید / ( دلیل گیر کردن : براش ها و فونت های نصب شده غیر استاندارد }
گام پنجم
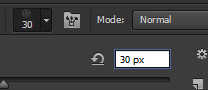
حال انکه به سراغ smudge tool بروید و مطابق شکل زیر تنظیمات را احیا کنید.
دقت نمایید فونت ۲۰ را میتوان با تلرانس ۳۰ تا ۲۵ هم تغییر داد.
سپس دوباره f5 را زده و تنظیمات زیر را اینبار انجام دهید.
حال دوباره گزینه path selection tool را انتخاب کرده . بر روی متن کلیک راست کنید و storke path را بزنید و اینبار به جای براش smudge را قرار داده و اوکی نمایید.
سپس برای از بین بردن خط بر روی متن دوباره کلیک کرده و delete path را بزنید.
گام ششم
بقیه متن ها را میتوانید به همین صورت انجام دهید. حال انکه قصد دارید تا مانند ما برای هر کلمه یک رنگ را انتخاب نمایید. کافیست مانند مراحل قبل بر روی لایه کلمه مورد نظر create work path را زده و یک لایه در بالاترین قسمت فتوشاپ ایجاد کنید و حالت لایه ان را مانند قبلی به color burn تغییر دهید .
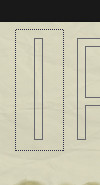
ابزار direct selection tool را انتخاب کرده و دور کلمه I را فقط خط بکشید. سپس بر روی ان کلیک راست کرده ( قبل از انجام اینکار بر روی جعبه های رنگ رفته و در جعبه بالایی ؛ رنگ مورد نظر خود را بدهید مثلا قرمز یا سبز یا زرد ؛ و نکته دیگر انکه اگر متن شما بزرگتر از مابقی کلمه ها باشد لازم است که براش را انتخاب نمایید و سایز ان را مثلا از ۳۰ به ۴۰ افزایش دهید ) و سپس پس از کلیک راست کردن گزینه storke subpath را زده و یکبار گزینه brush را انتخاب نمایید و دوباره کلیک کرده و گزینه smudge را انتخاب نمایید با همان تنظیمات قبلی که انجام دادید نیازی به تغییرات دوباره ندارید.
نتیجه نهایی :
برای دیدن سایز اصلی و نتیجه نهایی بر روی لینک زیر کلیک نمایید.
پایدار و پیروز باشید.
برای دیدن نظرات بیشتر این پست روی شماره صفحه مورد نظر در زیر کلیک کنید:
شما نیز نظری برای این مطلب ارسال نمایید:













































 آمار
وب سایت:
آمار
وب سایت:

بخش نظرات برای پاسخ به سوالات و یا اظهار نظرات و حمایت های شما در مورد مطلب جاری است.
پس به همین دلیل ازتون ممنون میشیم که سوالات غیرمرتبط با این مطلب را در انجمن های سایت مطرح کنید . در بخش نظرات فقط سوالات مرتبط با مطلب پاسخ داده خواهد شد .